Vergleich einer Seitengestaltung mit und ohne Spaltenlayout
Reiter
Hallo und herzlich Willkommen,
in diesem Kurs finden Sie eine erweiterte Tabelle und ein Spaltenlayout. Im Gegensatz zur erweiterten Tabellen verhält sich das Spaltenlayout responsiv, d.h. die Spalten brechen bei abnehmender Bildschirmgröße um und werden untereinander dargestellt. Wie Sie solche Spalten erstellen können erfahren Sie in unserem Lernmodul Seitengestaltung im "Kapitel: "Spaltenlayout einfügen" - Responsives Designelement" (Link öffnet Kapitel in einem neuen Tab).
Um einen Unterschied zu sehen, verkleinern Sie das Browserfenster, öffnen Sie den Bildschirmgrößentest des Browsers oder loggen sich mit einem Tablett/Smartphone ein.
Beispiel mit einer erweiterten Tabelle:
 E-Learning
|  E-Assessment
| |||
Beispiel mit dem Spaltenlayout.
Wenn Sie sich mit einem Handy einloggen wird die erweiterte Tabelle unverändert dargestellt (links). Durch das Spaltenlayout (rechts) brechen die Spalten um und werden untereinander dargestellt. Dadurch geht nichts am linken oder rechten Rand verloren:

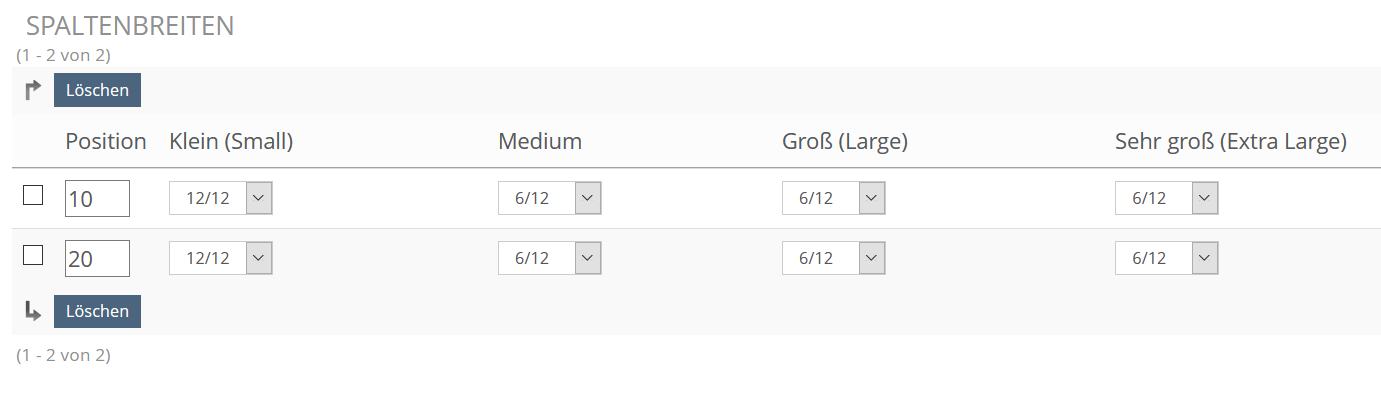
Für das Spaltenlayout wurden die folgenden Einstellungen gewählt:

Kachelbild designt mit: ChatGPT, OpenAI. Bild generiert am 01. Oktober 2024, basierend auf der Eingabe: 'A colorful, visually engaging image showcasing a column layout in ILIAS. The layout should illustrate how columns are used to organize content in a clean, modern design. Incorporate bright colors such as orange, blue, green, and purple to create a vibrant yet professional look.