Seitengestaltung in ILIAS
Spaltenlayout
In den kommenden ILIAS-Versionen soll die Funktion der erweiterten Tabellen entfallen, was bereits ab ILIAS 7 vorgesehen war. In ILIAS 9 sind die erweiterten Tabellen jedoch noch vorhanden. Die Entfernung dieser Funktion wird, sobald es soweit ist, in zwei Schritten erfolgen: Bestehende erweiterte Tabellen werden weiterhin dargestellt, jedoch können keine neuen mehr erstellt werden. In der darauffolgenden Version werden auch bestehende erweiterte Tabellen nicht mehr angezeigt. Damit gewinnt das Spaltenlayout nicht nur für responsive Designs, sondern auch für die allgemeine Seitengestaltung an Bedeutung.
Mithilfe des Spaltenlayouts können Sie eine Seite strukturieren und in Spalten unterteilen. Im Gegensatz zu erweiterten Tabellen verhält sich das Spaltenlayout responsiv, d.h. die Spalten brechen bei abnehmender Bildschirmgröße um und werden untereinander dargestellt. Wir haben für Sie im Showroom ein Beispiel erstellt „Vergleich einer Seitengestaltung mit und ohne Spaltenlayout“ (Link öffnet den Kurs in einem neuen Tab). Wenn Sie sich mit einem Handy einloggen oder ihr Fenster minimieren, können Sie die Unterschiede sehen:

Das Spaltenlayout zieht die Objekte in eine Linie. Umständliches Hin-und-her-Wischen entfällt.
Um das Spaltenlayout zu nutzen, gehen Sie wie folgt vor:
1. Klicken Sie auf den hellgrau schraffierten Bereich.
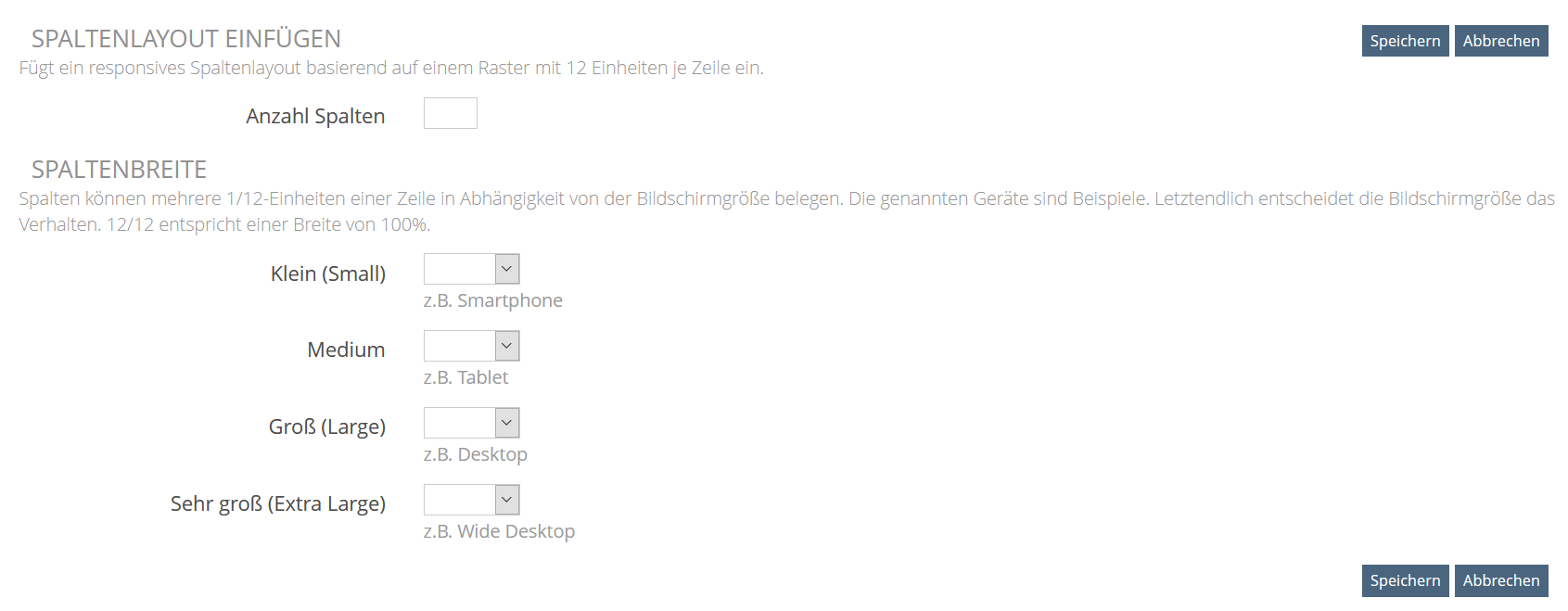
2. Wählen Sie im Auswahlmenü Spaltenlayout einfügen. ILIAS öffnet den Dialog "Spaltenlayout einfügen":

3. Geben Sie in dem Eingabefeld Anzahl Spalten die Anzahl der Spalten an.
4. Geben Sie die Spaltenbreite für jede Spalte je Bildschirmgröße an.
5. Klicken Sie auf Speichern.
6. Klicken Sie nun auf das +-Zeichen im hellgrau schraffierten Bereich einer Spalte, um Inhalte hinzuzufügen.
Sie können verschiedenen Elemente des Seiten-Editors nutzen: Text, Bild/Audio/Video, Erweiterte Tabelle, Block, Akkordeon. Sie können aber auch Fragen oder interaktive Bilder einfügen.
Für alle, die gerne mehr über die Technik erfahren möchten: Diese Spalte beruht auf einem Bootstrap Grid System. „Das Bootstrap-Rastersystem hat vier Klassen:
- xs (für Telefone - Bildschirme mit einer Breite von weniger als 768 Pixel)
- sm (für Tablets - Bildschirme mit einer Breite von mindestens 768 Pixel)
- md (für kleine Laptops - Bildschirme mit einer Breite von 992 Pixel oder mehr)
- lg (für Laptops und Desktops - Bildschirme mit einer Breite von mindestens 1200 Pixel)“ (s. w3schools)
Mehr Informationen und tolle Editoren finden Sie auf www.w3schools.com.
Sie finden die Spalten irgendwie komisch und sind sich nicht sicher, WAS Sie eingeben sollen? Kein Problem, auf der nächsten Seite haben wir ein paar Varianten für Sie zusammengestellt: „Eine kleine Hilfe für die Eingabe der Spalten“.


